程序员SUMER
Top Software Engineer
基于translate.js实现的网页快速翻译功能,适合于所有HTML5网站以及vue.js等前端框架,两行代码即可运行!让你的网站快速国际化!
热门
推荐
转载
在本文中,我们使用 translate.js 来实现国际化翻译,而不是 vue-i18n。translate.js 是一个简单且强大的 JavaScript 库,能够在不依赖任何框架的情况下,快速实现翻译功能。我们将其与 Vue 结合,创建一个简单的项目来展示如何动态切换语言。

特性说明:
国际化,网页自动翻译,同谷歌浏览器自动翻译的效果,适用于网站。 当前为 v2 版本,v1 版本参见:demo_v1.html
使用极其简单。 无需任何前期准备,直接加入几行代码即可拥有多种语言全自动切换能力。
不增加工作量。 无需另行改造页面本身,也没有各种语言都要单独配置的语言文件,更不需要你对页面本身要显示的文字区域进行代码调用,我认为那样对技术人员实在是太不友好了。而且它也不需要你到某某网站申请什么key,它本身就是开放的,拿来即用。 极其灵活扩展。 您可指定它只翻译某些指定区域、切换语言时显示下拉框还是通过摆放多个切换语言按钮进行、可指定某些特定的元素不进行翻译忽略……
自动匹配语种。 自动根据用户所在的国家切换其国家所使用的语种 瞬间翻译能力。 内置缓存预加载机制,只要翻译过的网页,再次看时会达到瞬间翻译的效果,给用户的感觉就是,这个页面本来就是这种语言的,而不是经过第三方翻译的。
永久免费使用。 采用Apache-2.0开源协议,您可永久免费使用。
搜索引擎友好。 完全不影响你本身网站搜索引擎的收录。爬虫所爬取的网页源代码,它不会对其进行任何改动,你可完全放心。
支持私有部署。 在某些政府机关及大集团内部项目中,对数据隐私及安全保密有强要求场景、或您对自有客户希望提供自建高可靠翻译服务场景时,您可将后端翻译接口进行私有化部署,不走我们公开开放的翻译接口,以做到安全保密及后端服务全部自行掌控。
多个翻译节点。每间隔1分钟自动获取一次延迟最小的节点进行接入使用,全面规避全球使用时,某个地域网络波动导致后端翻译接口无法响应的情况发生。自动适配最快节点,做到更好的使用体验!
在线体验
http://res.zvo.cn/translate/demo.html
测试效果
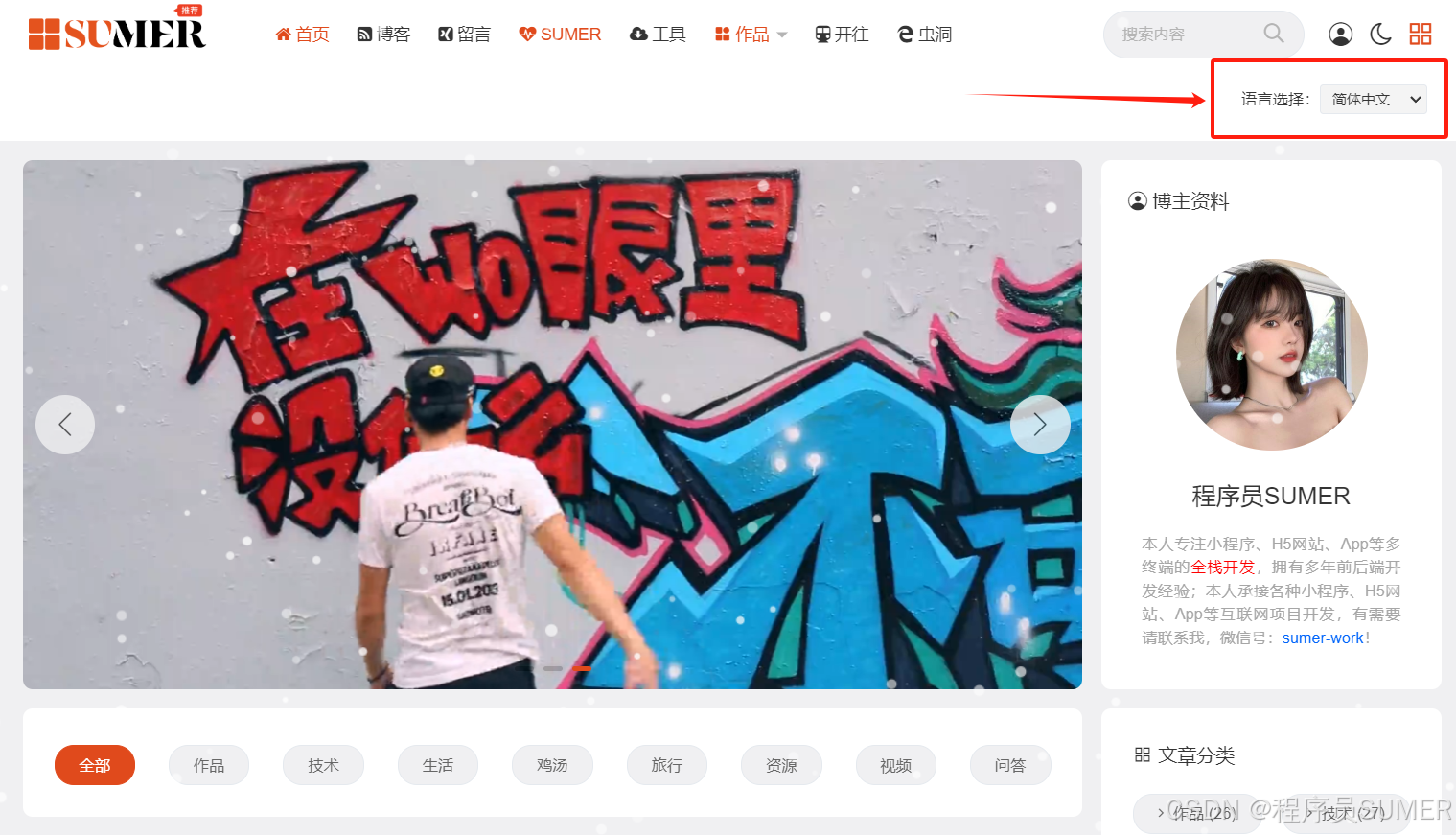
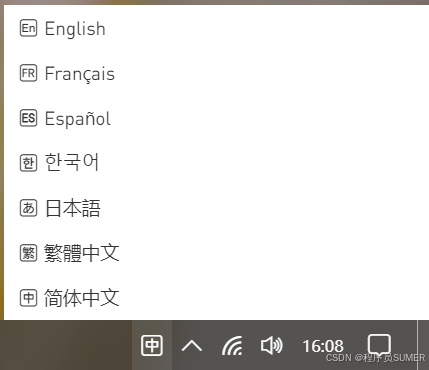
先拿别人的网站动手试试效果 效果
操作步骤:
随便打开一个网页 右键 - 审查元素 粘贴入以下代码:
var head=document.getElementsByTagName('head')[0]; var script=document.createElement('script'); script.type= 'text/javascript'; script.src= 'https://res.zvo.cn/translate/inspector_v2.js'; head.appendChild(script);
Enter 回车键 , 执行 在当前网页的左上角,就出现了一个大大的切换语言,切换试试看。 快速使用 在网页最末尾的 <\> 之前,加入以下代码,一般在页面的最底部就出现了选择语言的 select 切换标签。 其实就这么简单。
<script src="https://cdn.staticfile.net/translate.js/3.2.1/translate.js"></script><script>translate.language.setLocal('chinese_simplified'); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。 可填写如 'english'、'chinese_simplified' 等,具体参见文档下方关于此的说明。translate.service.use('client.edge'); //设置机器翻译服务通道,直接客户端本身,不依赖服务端 。相关说明参考 http://translate.zvo.cn/43086.htmltranslate.execute();//进行翻译 </script>
使用教程:
引入js库
<script src="https://res.zvo.cn/translate/translate.js"></script>
在页面最底部加入js代码
translate.ignore.tag.push('span'); //翻译时追加上自己想指定忽略的tag标签,凡是在这里面的,都不进行翻译。translate.ignore.class.push('test'); //翻译时指定忽略的class name,凡是class name 在这里面的,都不进行翻译。如果不设置默认只有 ignore 这一个translate.setAutoDiscriminateLocalLanguage(); //设置用户第一次用时,自动识别其所在国家的语种进行切换translate.setUseVersion2(); //设置使用v2.x 版本translate.execute(); //执行翻译初始化操作,显示出select语言选择
注意,要在页面最底部加。如果你在页面顶部加,那下面的是不会被翻译的
如果你网页中有ajax请求更新了数据,要对其更新的数据进行翻译时,可直接执行 translate.execute(); 进行翻译

参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】
免责声明
本文所涉及的资源来自公共网络搜索等合法途径整理而来,该资料仅作为学习研究使用,并无任何商业目的,严禁用于商业用途。
任何访问、浏览本文,无论是否下载资源的用户,均代表已阅读、理解并同意遵守本声明条款。
内容来源:本文所有内容均来自公共网络搜索等合法途径,本文只做整理,若版权方认为本文侵权,请立即通知文章作者(微信:sumer-work),提供相关证明材料,如版权属实,作者将在24小时内删除贴文,谢谢!
版权归属:本文所上传的资源内容的版权归相应内容作者或权利人所有,本店不对涉及的版权问题负法律责任!
免责声明:大部分资源均是免费下载,若有部分资源标识为付费资源,则仅仅是对作者搜集、整理资料所付出的汗水和努力作出的一定补偿,请下载了资源的用户尊重版权方的知识产权,并在下载资源后24小时内删除, 谢谢!