程序员SUMER
Top Software Engineer
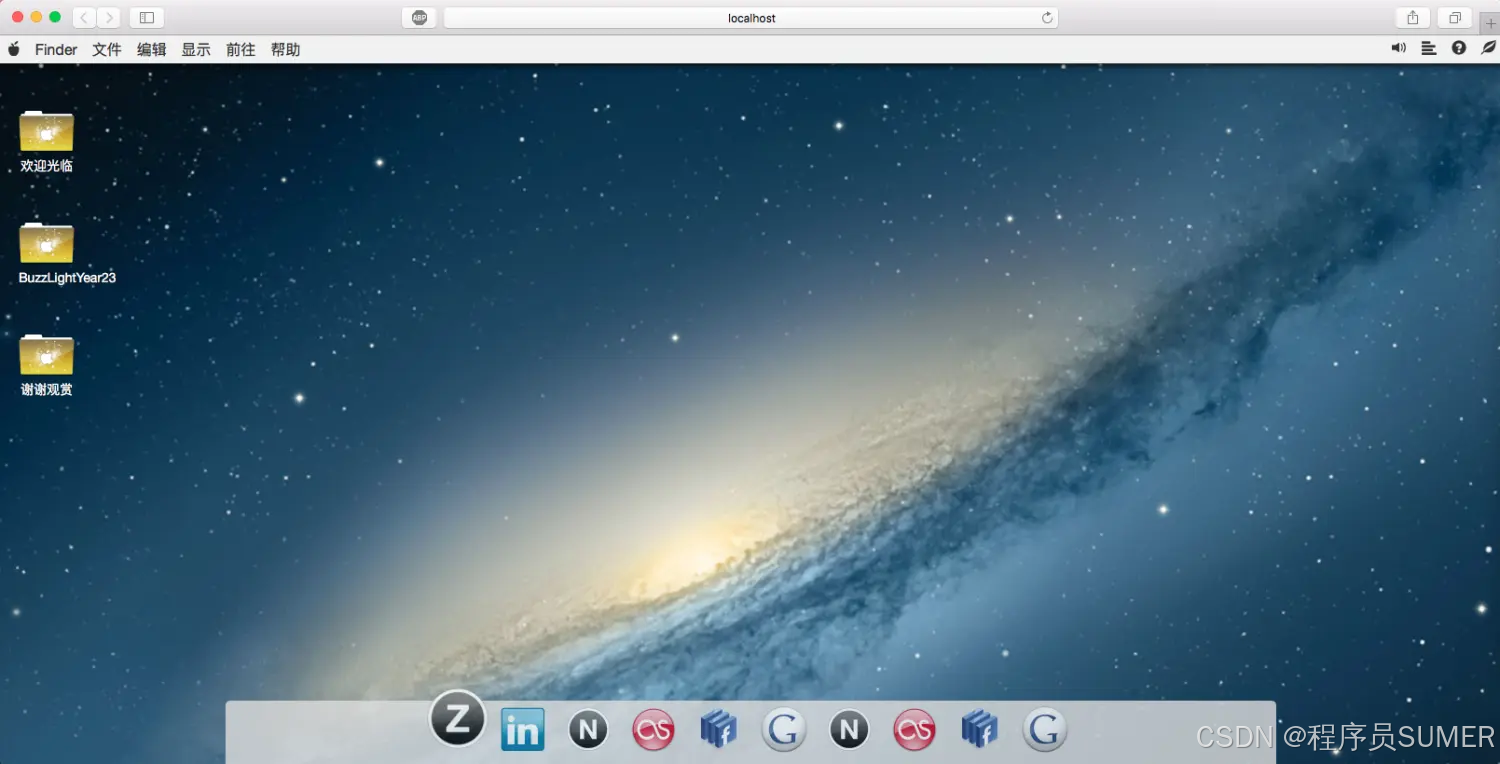
HTML高仿Mac桌面(HTML5+CSS3+Bootstrap)源代码,实战HTML:模拟Mac界面静态实现
热门
转载
在HTML窗口模拟实现Mac界面,Bootstrap 自 Twitter,是目前最受欢迎的前端框架。Bootstrap是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
源码下载
下载地址:https://download.csdn.net/download/xiaoyao_studio/89936019

知识点总结: 使背景图片能够随着窗口的大小变化而变化:background-size:cover
透明效果:opacity
底部的圆角效果(左边):border-top-left-radius
阴影效果:box-shadow:左偏移量 右偏移量 阴影半径 阴影颜色
底部鼠标放上后放大效果:
./过渡时间/-----在内容上设置
.-webkit-transition: 0.25s linear(时间 形态);
./参照/----------在选择器上进行设置
.-webkit-transform-origin:bottom center(基于底部中心进行缩放);
./*形变 */
.-webkit-transform:scale(倍数);
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>Mac桌面</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/index.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<!--头部-->
<header id="header">
<!--头部的左边-->
<ul class="header-left">
<!--使用引入的苹果图标-->
<li><a href="" class="glyphicon glyphicon-apple"></a></li>
<li><a href="https://blog.csdn.net/KaiSarH">KaiSarH</a></li>
<li><a href="#">文件</a></li>
<li><a href="#">编辑</a></li>
<li><a href="#">显示</a></li>
<li><a href="#">帮助</a></li>
</ul>
<!--头部的右边-->
<ul class="header-right">
<!--使用引入的苹果图标-->
<li class="glyphicon glyphicon-volume-up"></li>
<li class="glyphicon glyphicon-align-left"></li>
<li class="glyphicon glyphicon-question-sign"></li>
<li class="glyphicon glyphicon-leaf"></li>
</ul>
</header>
<!--中间的内容-->
<section id="content">
<div class="file">
<img src="images/file.png" alt="" style="">
<p>资料</p>
</div>
<div class="file">
<img src="images/file.png" alt="">
<p>视频</p>
</div>
<div class="file">
<img src="images/file.png" alt="">
<p>资源</p>
</div>
</section>
<!--尾部-->
<footer id="footer">
<div class="dock">
<ul>
<li><a href="#"><img src="images/zurb-icon.png"></a></li>
<li><a href="#"><img src="images/linkedin-icon.png"></a> </li>
<li><a href="#"><img src="images/notable-icon.png"></a> </li>
<li><a href="#"><img src="images/lastfm-icon.png"></a> </li>
<li><a href="#"><img src="images/facebook-icon.png"></a> </li>
<li><a href="#"><img src="images/google-icon.png"></a> </li>
<li><a href="#"><img src="images/notable-icon.png"></a> </li>
<li><a href="#"><img src="images/lastfm-icon.png"></a> </li>
<li><a href="#"><img src="images/facebook-icon.png"></a> </li>
<li><a href="#"><img src="images/google-icon.png"></a> </li>
</ul>
</div>
</footer>
</body>
</html>
*{
margin: 0;
padding: 0;
list-style: none;
border: none;
}
body{
background: url("../images/艾玛沃特森.jpg") no-repeat fixed;
background-size: cover;
}
a{
/*将无下划线优先级别设置为最高*/
text-decoration: none !important;
color: #000;
}
/*头部*/
#header{
background-color: rgba(255, 255, 255, .6);
width: 100%;
height: 36px;
line-height: 36px;
/*阴影效果 : 用来检测头部脱离文档流
box-shadow: 5px 5px 10px red;*/
/*固定定位使其脱离文档流*/
position: fixed;
left: 0;
top: 0;
cursor: pointer;
z-index: 999;
font-size: 18px;
}
#header .header-left li{
float: left;
margin-left: 15px;
}
#header .header-right li{
float: right;
margin-right: 15px;
}
/*内容*/
#content{
position: relative;
}
#content .file{
width: 100px;
text-align: center;
color: #fff;
position: absolute;
cursor: pointer;
}
#content .file img{
width: 100%;
}
#content .file:nth-child(1){
left: 50px;
top: 80px;
}
#content .file:nth-child(2){
left: 50px;
top: 220px;
}
#content .file:nth-child(3){
left: 50px;
top: 360px;
}
/*尾部*/
#footer{
height: 60px;
line-height: 60px;
width: 100%;
/*定位*/
position: fixed;
left: 0;
bottom: 0;
text-align: center;
}
#footer .dock{
background: url("../images/dock_bg.png");
width: 60%;
height: 100%;
/*块级标签居中*/
margin: 0 auto;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
}
#footer .dock ul{
display: inline-block;
}
#footer .dock ul li{
float: left;
margin: 0 13px;
/*设置动画的过渡效果*/
transition: all 0.25s linear;
}
#footer .dock ul li img{
width: 50px;
}
/*动画*/
#footer .dock ul li:hover{
/*设置动画的方向 从底部向中间*/
transform-origin: bottom center;
/*放大1.5倍*/
transform: scale(1.5);
}
总结:
引入样式文件的时候,要把框架的样式放在自己的样式的前面,防止自己的样式被覆盖掉. 定位 ① 页面内所盒子的定位都是基于标准流的—块级标签都是从上向下,行内标签都是从左向右 ② 脱离标准流的两种方式. Ⅰ浮动Ⅱ定位. 层级结构 定位浮动 背景 所有背景属性都基于background.可以把所有的都写在background后面,无顺序要求
效果预览
源码下载
下载地址:https://download.csdn.net/download/xiaoyao_studio/89936019
参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】
免责声明
本文所涉及的资源来自公共网络搜索等合法途径整理而来,该资料仅作为学习研究使用,并无任何商业目的,严禁用于商业用途。
任何访问、浏览本文,无论是否下载资源的用户,均代表已阅读、理解并同意遵守本声明条款。
内容来源:本文所有内容均来自公共网络搜索等合法途径,本文只做整理,若版权方认为本文侵权,请立即通知文章作者(微信:sumer-work),提供相关证明材料,如版权属实,作者将在24小时内删除贴文,谢谢!
版权归属:本文所上传的资源内容的版权归相应内容作者或权利人所有,本店不对涉及的版权问题负法律责任!
免责声明:大部分资源均是免费下载,若有部分资源标识为付费资源,则仅仅是对作者搜集、整理资料所付出的汗水和努力作出的一定补偿,请下载了资源的用户尊重版权方的知识产权,并在下载资源后24小时内删除, 谢谢!