程序员SUMER
Top Software Engineer
Modstart博客系统音乐播放器插件升级:加上歌单功能,用户选择歌单播放,图标美化,样式修改兼容更多浏览器
热门
推荐
转载
Modstart博客系统音乐播放器插件升级:加上歌单功能,用户选择歌单播放,图标美化,样式修改兼容更多浏览器
插件描述:一款基于HTML5、Css3的列表式音乐播放器,包含列表,音量,进度,时间,歌词展示以及模式等功能,不依赖任何库,现已升级至v1.3版本
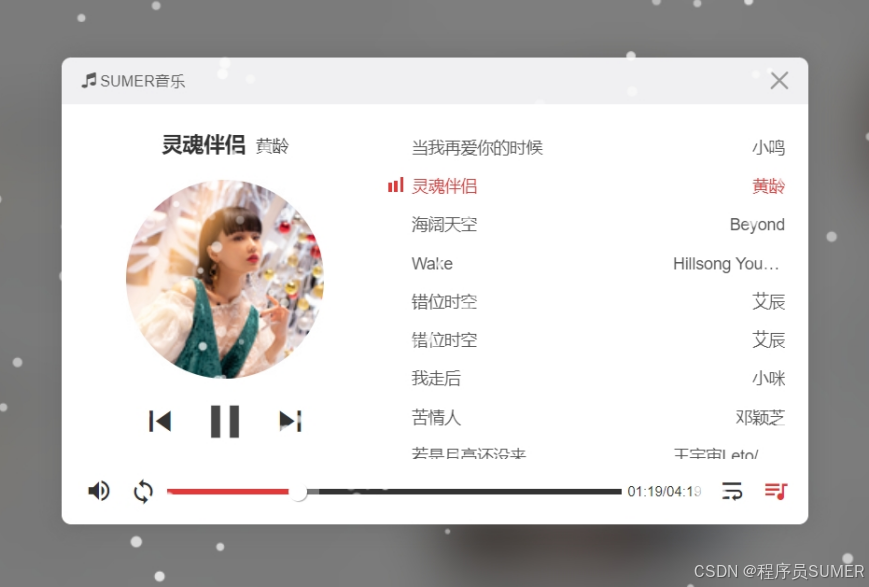
当前v1.3版本最新截图:

v1.3版本修改日志:
增加了专辑歌单功能,可以后端配置歌单;
全系列图标更换,旧图标太丑了;
加了多个交互的动画;旧的太单调了;
修复动态刷新播放列表时,按钮无响应的BUG;
解决音量调整在某些浏览器不生效的问题;
布局调整,layout布局更合理;
增加了几首网易云免费歌曲;
更多特性自行发现;
关于颜值比较,以下是截图对比,你觉得哪个更好看??
历史版本的截图:
v1.2 截图:

v1.1截图:

SMusic使用方法
这是一款基于HTML5以及CSS3的列表式音乐播放器,增加了列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能,已增加歌词功能。采用原生JavaScript编写,不依赖任何库文件,兼容支持html5的浏览器。下载包中的代码已压缩。
可配置参数
| 参数名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| musicList | Array Object | [] | 自定义,格式如[{title:‘标题’,singer:‘歌手’,cover:‘封面’,src:‘地址’}] | 媒体文件列表 |
| defaultVolume | Number | .7 | 自定义,范围在 0 - 1 之间 | 初始化音量值 |
| defaultIndex | Number | 0 | 自定义,范围 0-列表长度 | 初始化播放索引 |
| autoPlay[1.0.1新增] | boolean | true | true or false | 是否自动播放 |
| defaultMode[1.0.2新增] | Number | 1 | 1:列表模式,2:随机模式,3:单曲循环 | 默认播放模式,随机模式优先于defaultIndex |
| callback[1.0.2新增] | Function | function (obj) { } | 回调函数 | 返回当前播放媒体文件信息(Object) |
关于歌词
由于涉及AJAX请求,请在服务器环境下演示 目前只支持UTF8编码歌词文件,歌词形式如下:
[offset:0] [00:00.80]车站 (Live) - 李健 [00:02.21]词:李健 [00:02.96]曲:竹内玛利亚 [00:04.43] [00:37.57]车窗外恋人相拥 [00:42.62]还在难舍难离 [00:46.08] [00:47.67]汽笛声突然响起123456789
由于歌词文件需要AJAX加载,目前,只能加载同域文件,如果需要跨域加载歌词,如远程歌词文件,则请自行修改源码(102行)为jsonp请求,这里不会再做更新。
歌词每行高度如果更改(默认30px),请同时修改js源码356行 var top = (i-1) * 30; //30是每个LI的高度
播放器整体样式叫丑,请自行更改CSS文件,注意不要修改类名。
CSS
<link rel="stylesheet" href="src/css/smusic.css"/>
HTML
<div class="grid-music-container f-usn"> <div class="m-music-play-wrap"> <div class="u-cover"></div> <div class="m-now-info"> <h1 class="u-music-title"><strong>标题</strong><small>歌手</small></h1> <div class="m-now-controls"> <div class="u-control u-process"> <span class="buffer-process"></span> <span class="current-process"></span> </div> <div class="u-control u-time">00:00/00:00</div> <div class="u-control u-volume"> <div class="volume-process" data-volume="0.50"> <span class="volume-current"></span> <span class="volume-bar"></span> <span class="volume-event"></span> </div> <a class="volume-control"></a> </div> </div> <div class="m-play-controls"> <a class="u-play-btn prev" title="上一曲"></a> <a class="u-play-btn ctrl-play play" title="暂停"></a> <a class="u-play-btn next" title="下一曲"></a> <a class="u-play-btn mode mode-list current" title="列表循环"></a> <a class="u-play-btn mode mode-random" title="随机播放"></a> <a class="u-play-btn mode mode-single" title="单曲循环"></a> </div> </div> </div> <div class="f-cb"> </div> <div class="m-music-list-wrap"></div> <div class="m-music-lyric-wrap"> <div class="inner"> <ul class="js-music-lyric-content"> <li class="eof">暂无歌词... </li> </ul> </div> </div> </div>
JS
<script src="src/js/musicList.js"></script>
<script src="src/js/smusic.js"></script>
<script>
new SMusic({
musicList : musicList,
autoPlay : true, //是否自动播放
defaultMode : 2, //默认播放模式,随机
callback : function (obj) { //返回当前播放歌曲信息
console.log(obj);
}
});
</script>
实例演示:
源码下载:
部分截图:
实例演示:
源码下载:
参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】
免责声明
本文所涉及的资源来自公共网络搜索等合法途径整理而来,该资料仅作为学习研究使用,并无任何商业目的,严禁用于商业用途。
任何访问、浏览本文,无论是否下载资源的用户,均代表已阅读、理解并同意遵守本声明条款。
内容来源:本文所有内容均来自公共网络搜索等合法途径,本文只做整理,若版权方认为本文侵权,请立即通知文章作者(微信:sumer-work),提供相关证明材料,如版权属实,作者将在24小时内删除贴文,谢谢!
版权归属:本文所上传的资源内容的版权归相应内容作者或权利人所有,本店不对涉及的版权问题负法律责任!
免责声明:大部分资源均是免费下载,若有部分资源标识为付费资源,则仅仅是对作者搜集、整理资料所付出的汗水和努力作出的一定补偿,请下载了资源的用户尊重版权方的知识产权,并在下载资源后24小时内删除, 谢谢!