进入博客

程序员SUMER
Top Software Engineer
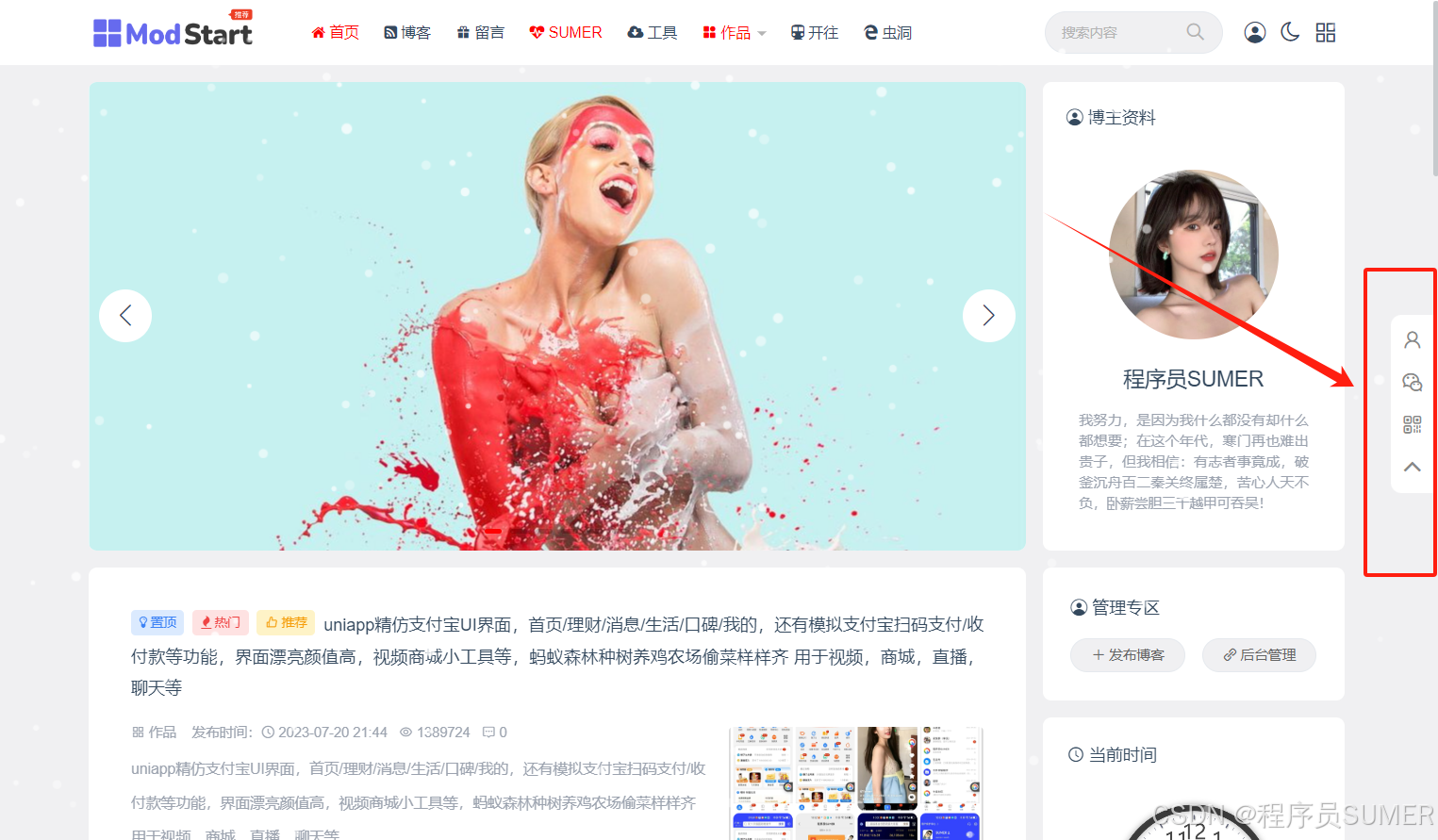
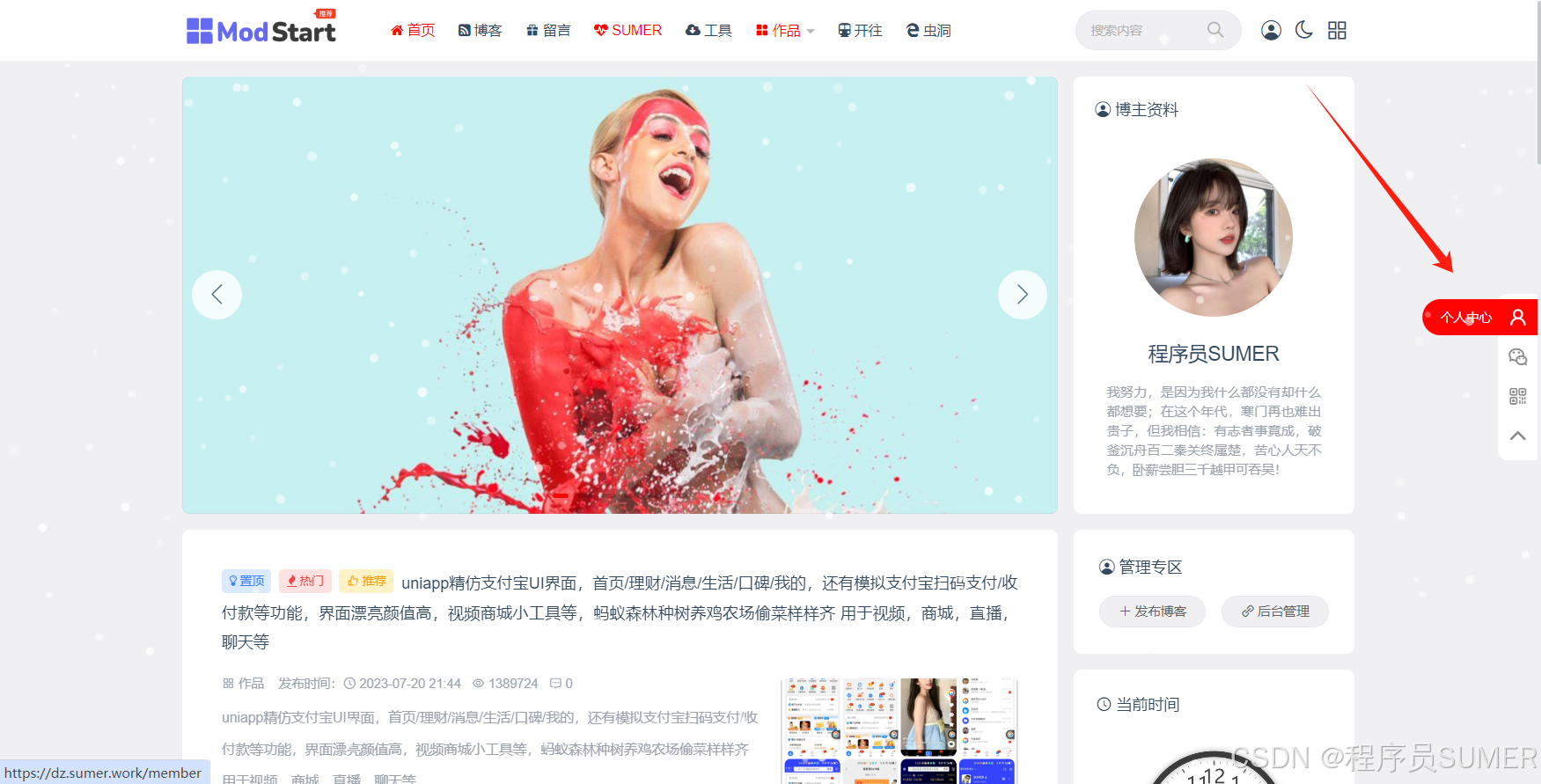
HTML简单实现侧边导航菜单,高颜值,交互动画特效,回到顶部,查看二维码,联系客服等功能
热门
转载
HTML简单实现侧边导航菜单,高颜值,交互动画特效,回到顶部,查看二维码,联系客服等功能
html实现好看的多种风格导航菜单(附源码) ,导航菜单,源码下载,分为顶部导航菜单,悬浮按钮菜单,右键功能菜单,左侧导航菜单四种导航菜单。每种导航菜单有至少三种风格,总共23种风格,各种风格都有,代码上手简单,代码独立,可以直接使用,效果酷炫,总有一款你喜欢的。也可直接预览效果。
先上效果图:



话不多说,直接上代码!
------------以下是部分代码:-------------------
HTML部分:
<div id="right-sidebar-box">
<ul id="rsb-ul">
<li onclick="location.href = '/member'">
<a href="/member">
<i class="iconfont icon-user" style="font-size: 1rem;text-align: center;"></i>
</a>
<span>个人中心</span>
</li>
<li onclick="open_dlg(null, null, '打开微信扫一扫,添加我微信好友', null, 'fa fa-wechat')">
<a href="javascript:;">
<i class="iconfont icon-wechat" style="font-size: 1rem;text-align: center;"></i>
</a>
<span>联系客服</span>
</li>
<li onclick="open_dlg(null, 'https://v3.sumer.work/sumer/qrcode.html?size=10&content=' + encodeURIComponent(window.location.href), '打开手机扫一扫二维码浏览', null, 'iconfont icon-qr-code')">
<a href="javascript:;">
<i class="iconfont icon-qr-code" style="font-size: 1rem;text-align: center;"></i>
</a>
<span>手机浏览</span>
</li>
<li onclick="$('html, body').animate({scrollTop: 0}, 300);">
<a href="javascript:;">
<i class="fa fa-angle-up" style="font-size: 1.4rem;text-align: center;"></i>
</a>
<span>回到顶部</span>
</li>
</ul>
</div>
CSS部分:
/* 针对手机的样式 */
@media screen and (max-width: 40rem) {
#right-sidebar-box {
display: none;
}
}
/* 针对电脑的样式 */
@media screen and (min-width: 40rem) {
#right-sidebar-box {
position: fixed;
width: 2rem;
right: 0;
top: calc(50vh - 5rem);
}
#rsb-ul {
border-radius: 10px 0 0 10px;
background: var(--color-content-bg);
padding: 4px 0;
}
#rsb-ul li {
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: 2rem;
}
#rsb-ul li a {
position: absolute;
color: #888;
z-index: 9;
transition: all 0.3s ease-in-out;
}
#rsb-ul li span {
position: absolute;
transform: translateX(100%);
width: 6.6rem;
height: 1.8rem;
color: #fff;
border-radius: 1rem 0 0 1rem;
padding: 0 0.9rem;
padding-top: 2px;
display: flex;
justify-content: left;
align-items: center;
z-index: 3;
transition: transform 0.3s ease-in-out;
cursor:url(/asset/cursor/hand1.cur), auto !important;
}
#rsb-ul li:hover a {
color: #fff;
}
#rsb-ul li:hover span {
transform: translateX(calc(-2rem + 10px));
background-color: var(--color-primary);
}
}
免责声明
本文所涉及的资源来自公共网络搜索等合法途径整理而来,该资料仅作为学习研究使用,并无任何商业目的,严禁用于商业用途。
任何访问、浏览本文,无论是否下载资源的用户,均代表已阅读、理解并同意遵守本声明条款。
内容来源:本文所有内容均来自公共网络搜索等合法途径,本文只做整理,若版权方认为本文侵权,请立即通知文章作者(微信:sumer-work),提供相关证明材料,如版权属实,作者将在24小时内删除贴文,谢谢!
版权归属:本文所上传的资源内容的版权归相应内容作者或权利人所有,本店不对涉及的版权问题负法律责任!
免责声明:大部分资源均是免费下载,若有部分资源标识为付费资源,则仅仅是对作者搜集、整理资料所付出的汗水和努力作出的一定补偿,请下载了资源的用户尊重版权方的知识产权,并在下载资源后24小时内删除, 谢谢!

博客评论
还没有人评论,赶紧抢个沙发~
发表评论